In this tutorial, I will show you How to Implement Animated Gif Dialog Box in a flutter with help Giffy_dialog package which is very useful in a Customization of the Dialog box. A beautiful and custom alert dialog for flutter Which will help you to create beautiful Flutter Apps.
How to Implement Animated Gif Dialog-Box in Flutter
💻 Installation
First you Will Need to add Package name giffy_dialog go to this link here
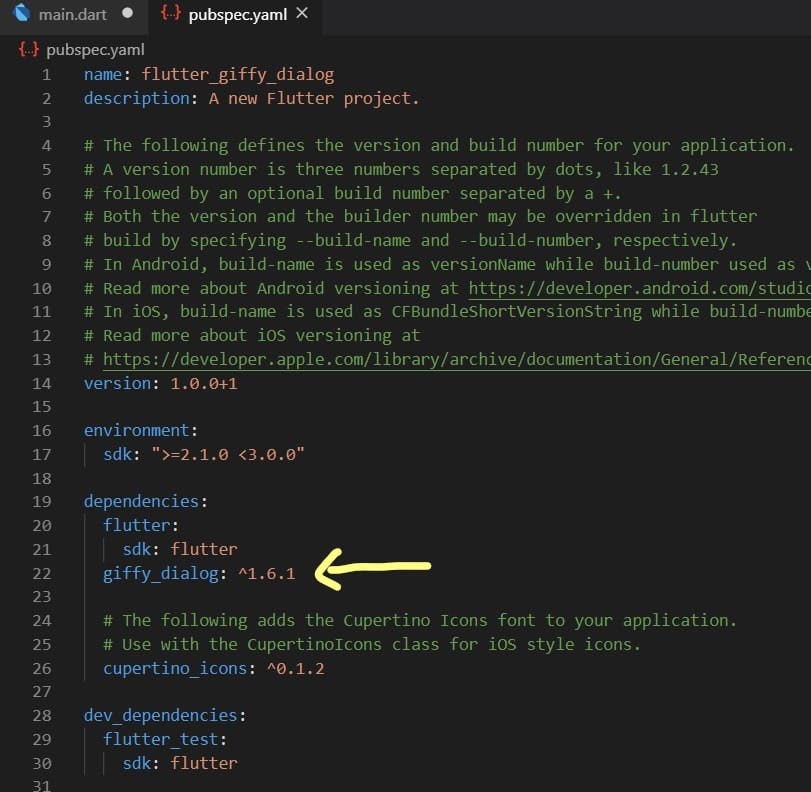
In the dependencies: section of your pubspec.yaml, add the following line:

And press Ctrl + S Get flutter package get with exit code 0, Just Like Below Image

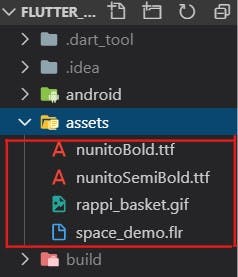
Create a Separate Folder give name ‘assets’ to it & add Assets you can Download Assets File From Here


then Import that assets file into pubspec.yaml just like below code:
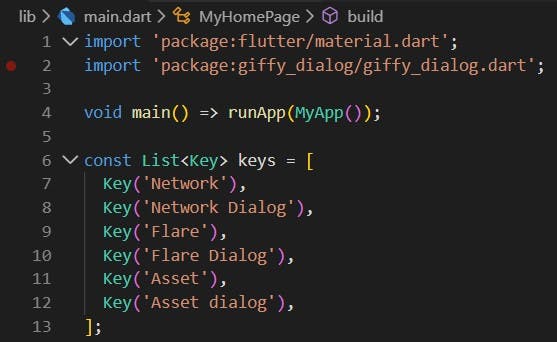
After that Go to main.dart file write MyApp stateless Widget with Simple Material App Code with Theme data configuration.
Create a new List of Key with keys variable Just Like Below Image, In the Key Method Add ‘Network’,’Network Dialog’,’Flare’,’Flare Dialog’,’Asset’ & ‘Asset Dialog’ etc

After creating a list of Key then Create a new Stateless widget & give ‘MyHomePage’ name & First we are going to create Center in that center widget & then Create Column widget because we want to show Raised Button in Vertical form.
Network Giffy Dialog:
In Above Code We create Network Giffy Dialog Which will help you to Show Giffy from Network or Url, Even I add Title Text & Description Text. Animation Property will be entryAnimation: ‘EntryAnimation.RIGHT’ If you want to Customize Animation then you can change with help ‘entryAnimation:’.
Flare Giffy Dialog:
As its Name Suggest we are going to Use Flare Asset to show Flare giffy Dialog, Just Like Network **Giffy Dialog** I add Title Text & Description text in the Flare Giffy Dialog but you Need to Replace image.network with ‘flarepath’ & ‘flareAnimation’ which is illustrated in Code Example. Animation Property will be entryAnimation: ‘EntryAnimation.TOP_LEFT’
Asset Giffy Dialog:
In this Gif Dialog , we are going to implement Asset gif File From the Asset File So Code Will be Same as Flare Giffy Dialog Just you need to change ‘flarepath’ & ‘flareAnimation’ with Image.asset. Animation Property will be entryAnimation: ‘EntryAnimation.TOP_LEFT’
Full Code:
Thanks for reading! If you enjoyed it, hit the Like button below. It allows others to find the article and would mean a lot to me.
💬 If you have a question about anything in the video, leave me a comment and I’ll do my best to answer it.
Happy Coding :-)